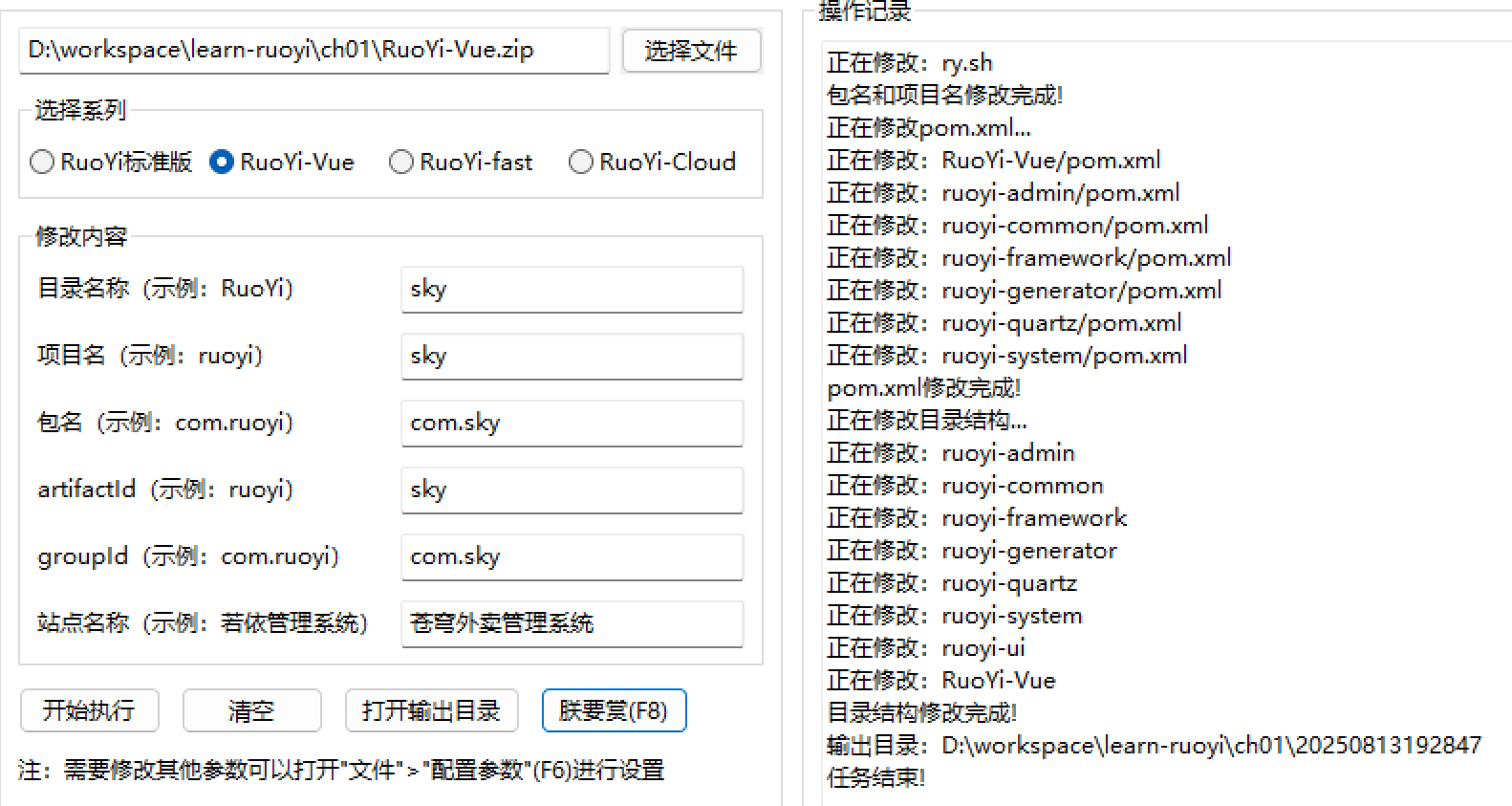
准备工作 进行二次开发前最好先修改一下项目中的包名和子模块名称,可以使用一个工具——若依框架修改器。 将后端代码打包后使用修改器修改包名等: 修改完后重新用 idea 打开加载,处理依赖后启动,以检查是否正常。 添加业务代码 新编写的业务代码最好单独一个模块。 添加 maven 类型的子模块sky-merchant,pom 文件中添加对框架核心模块的依赖: <dependencies> <dependency> <groupId>com.sky</gro…
若依(RuoYi)是一个基于 Spring Boot + Vue 的后台管理系统开发脚手架,可以节省实现权限管理菜单管理等基础功能的开发时间以提高开发效率。 环境准备 这里以单体项目开发进行说明。 集群项目后端可以选择使用 ruoyi-cloud。 代码下载 从使用 vue3 的前端代码仓库拉取前端代码: git clone git@github.com:yangzongzhuan/RuoYi-Vue3.git 从前后端分离版版本的后端代码仓库拉取后端代码: git clone https://github.com…
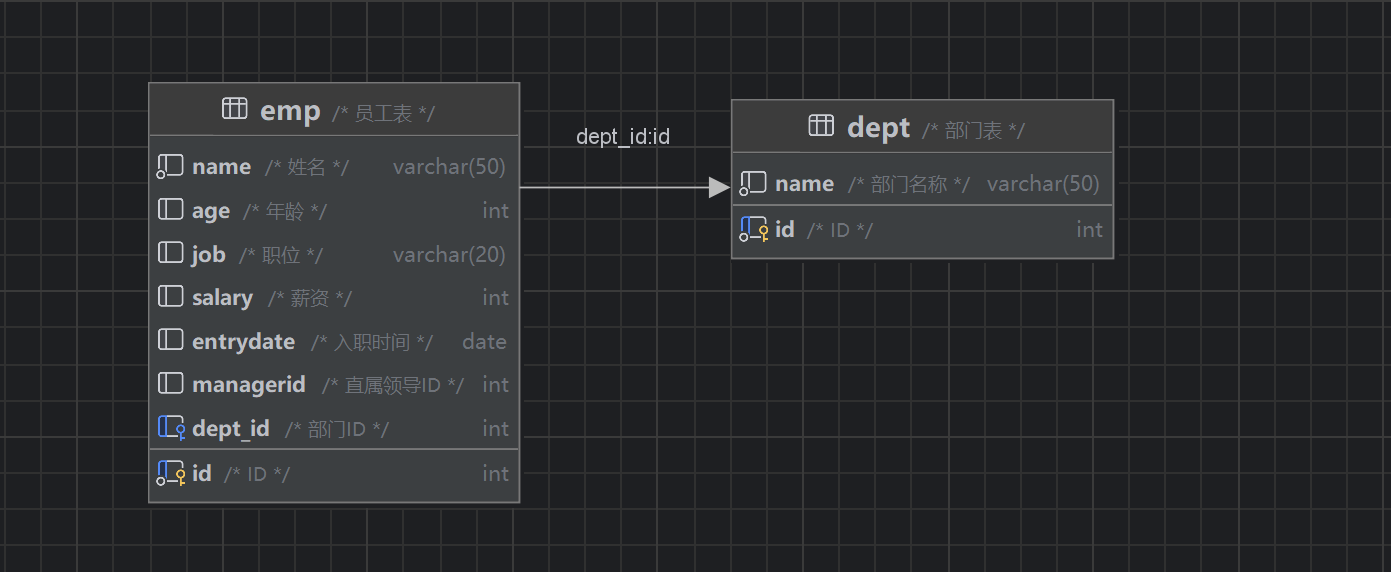
表与表的关系 一对多/多对一关系 典型的一对多关系是部门表和员工表之间的关系,一个员工只能有一个部门,一个部门可以有多个员工: 这种关系体现在员工表(emp)通过一个外键(dept_id)关联部门表(dept)。 可以在 DataGrip 中通过表结构右键->图->显示图查看表之间的关联关系图表。 多对多关系 典型的多对多关系是学生选课,一个学生可以选择多门课程,一个课程也可以被多个学生选择: 通过表示关联关系的学生-课程表(student_course)将学生表(student)和课程表(course…
有时候,需要在项目中加入一些配置文件或“框架代码”,比如在测试环境添加一个简单的 Logback 配置文件: <?xml version="1.0" encoding="UTF-8"?> <configuration> <include resource="org/springframework/boot/logging/logback/base.xml"/> <logger name="org.springframework" level="INFO"/>…
Bean 定义和 Bean 实例 AnnotationConfigApplicationContext 首先,创建一个最简单的 Spring Boot 应用。 在入口类中接收SpringApplication.run的返回值: @SpringBootApplication public class DemoApplication { public static void main(String[] args) { ConfigurableApplicationContext contex…
从本篇文章开始,演示如何在一个业务系统(这里是 OA)中嵌入 Activiti,并实现相关业务流程的审批流转。 准备工作 这里作为演示用的业务系统是我开发的一个很常见的员工管理系统,该系统使用 Vue+ElementPlus 做前端,Spring Boot 做后端。项目地址: learn-cursor/ch1。 该项目的前端使用 Cursor 开发,关于 Cursor 可以阅读我的这篇文章。 下载该项目后需要导入数据库表结构和数据,并配置连接 Redis 和数据库。前端页面需要使用 NodeJS 的包管理工具 NP…
今天遇到一个奇怪的问题,在配置类中注册了一个拦截器: @Configuration public class WebConfig implements WebMvcConfigurer { @Resource private AuthInterceptor authInterceptor; @Override public void addInterceptors(InterceptorRegistry registry) { // 注册拦截器,并指定拦截路径 …
本文介绍如何将 Activiti 整合到 Spring Boot。 Spring Boot 先创建一个基本的能使用数据库的 Spring Boot 应用。 添加依赖: <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> <…
问题描述 最近遇到了一个奇怪的问题,需要使用以下 mvn 依赖: <dependency> <groupId>org.alfresco</groupId> <artifactId>alfresco-core</artifactId> <version>7.3.0</version> <!-- 替换为你需要的版本 --> </dependency> 直接尝试从 Maven 中央仓库下载,报错,…
流程定义 获取 获取指定流程定义: final String PROCESS_DEFINITION_KEY = "test"; // 流程定义的 key RepositoryService repositoryService = processEngine.getRepositoryService(); List<ProcessDefinition> definitionList = repositoryService.createProcessDefinitionQuery() .processD…










 SpringMVC
SpringMVC MySQL
MySQL php
php Java
Java SpringBoot
SpringBoot 设计模式
设计模式 Linux
Linux Wordpress
Wordpress Python
Python Activiti
Activiti Git
Git SpringCloud
SpringCloud debug
debug 前端开发
前端开发 Redis
Redis Maven
Maven 生活随笔
生活随笔 Spring Easy
Spring Easy MD-img
MD-img oa-demo
oa-demo i-tree
i-tree 油猴脚本
油猴脚本 bilibili-down
bilibili-down auto-hot-key
auto-hot-key haokan-down
haokan-down M3U-Helper
M3U-Helper PEP中文
PEP中文 我的Windows软件列表
我的Windows软件列表
