比如说常用的邮箱应用,极简设计风格很是两眼,系统结合良好,省电,按理来说应该是win10笔记本上的杀手级应用了。
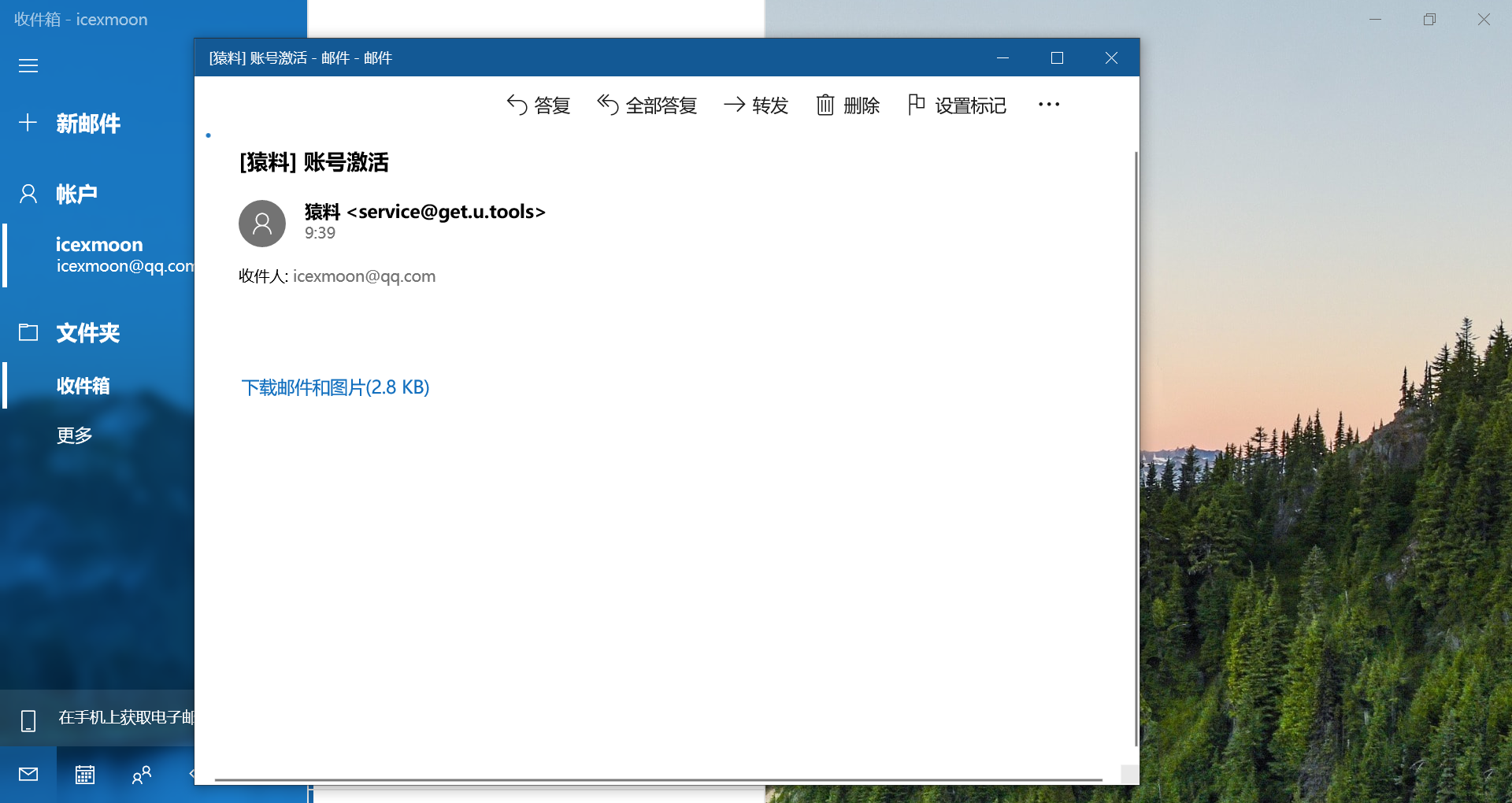
无奈这货水土不服,相信很多人都遇到过这种情况:

对,就是邮件内容毛都没有。
而国外互联网服务商,比如Steam,发的邮件内容就很正常。
而这个问题也不是没人跟微软反馈,实际上我第一次跑去微软官方反馈的时候就发现有人反馈过同样的问题,而且时间还挺早的,然而并没有什么用,知道今天最新更新的邮件客户端依然存在这个问题。嗯,这很巨硬。
所以我不得不找一个替代的邮件客户端。
随便在知乎搜了一下,看到网易邮箱大师,顺手下载安装。

不得不说这货颜值还是很不错的,走类似微软的极简风。本地化更是没得说,无需任何麻烦设置,简单输入邮箱和密码就能导入自己的邮箱账号,毫无障碍。中文邮件也可以正常阅读内容。
但是,国内怎么可能有这么完美的免费服务?
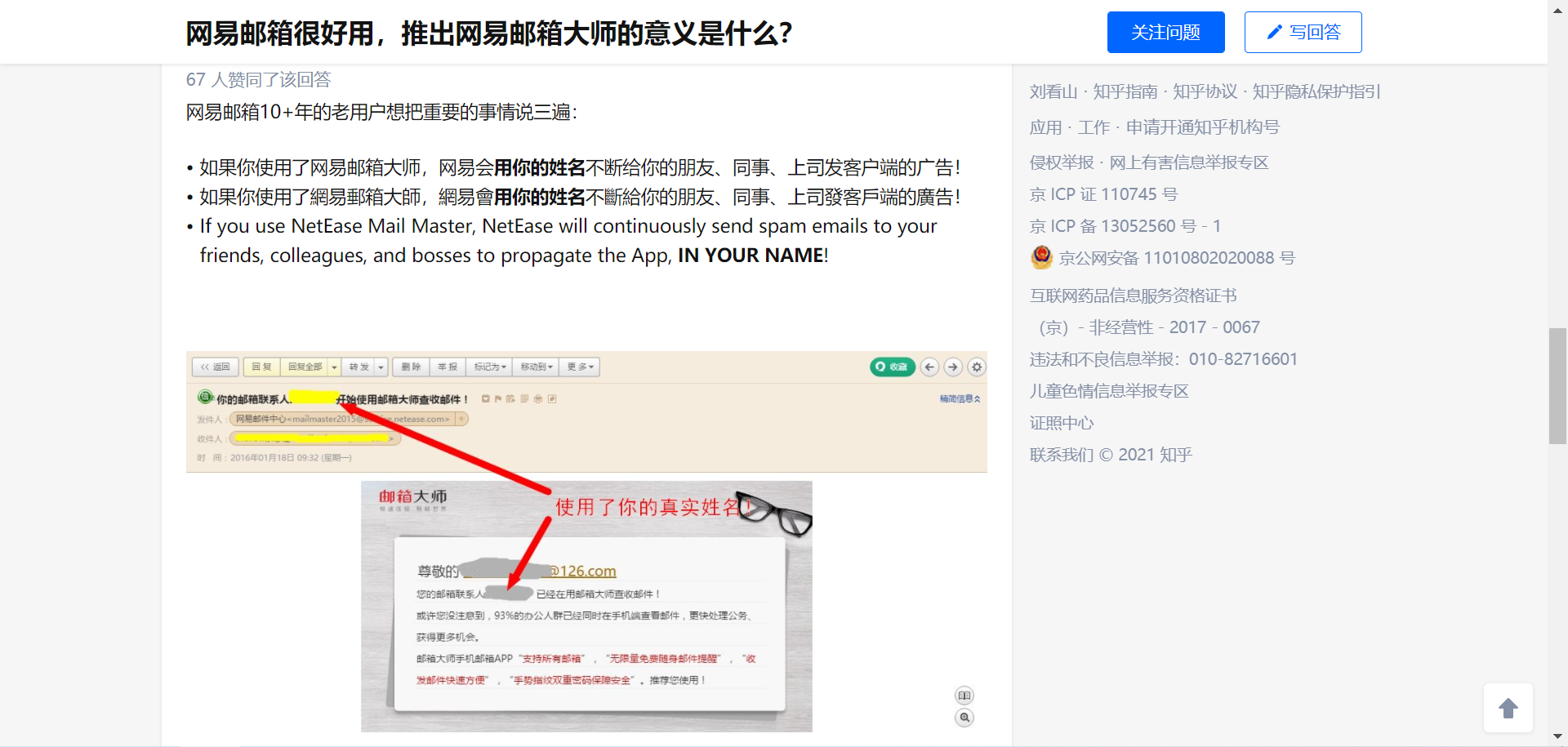
无意中我在知乎看到了不得了的东西。



感兴趣的可以去查看详情。
类似的评价非常多,这个产品可以这么评价:很不错,就是很流氓,比360还流氓的那种。
如果你介意这些,可以使用国外或者干脆开源产品,可以看。
如果你和我一样头铁,或者懒,可以继续往下看。
我对同样头铁使用网易邮箱大师的人有以下建议:
绝对绝对不要注册网易邮箱大师的账号!

事实上网易邮箱大师客户端是可以在不登陆他们自家账号的情况下完成所有工作的,至于账号同步功能?这么流氓的产品你敢用?
还有知乎er说网易邮箱大师账号找回服务也是巨坑,居然还要付费,也不知道真的假的,反正不注册不登陆就完事了。
绝对不要使用手机端APP!
据说这个比电脑端的还流氓,居然还会阅读几条邮件后打开京东?不知道真的假的,反正我也没有需求,小米自带的邮件客户端没啥毛病。
换掉默认的邮件签名
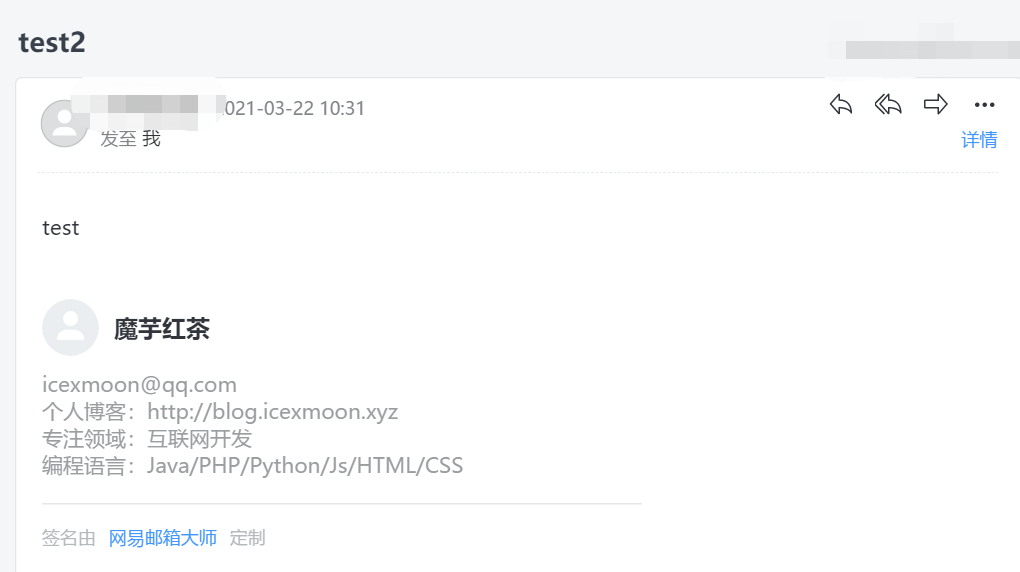
我翻知乎的时候看到很多人抱怨网易邮箱大师的签名,凡是发出的邮件必然会带一个“由网易邮箱大师定制”。
比如这样:

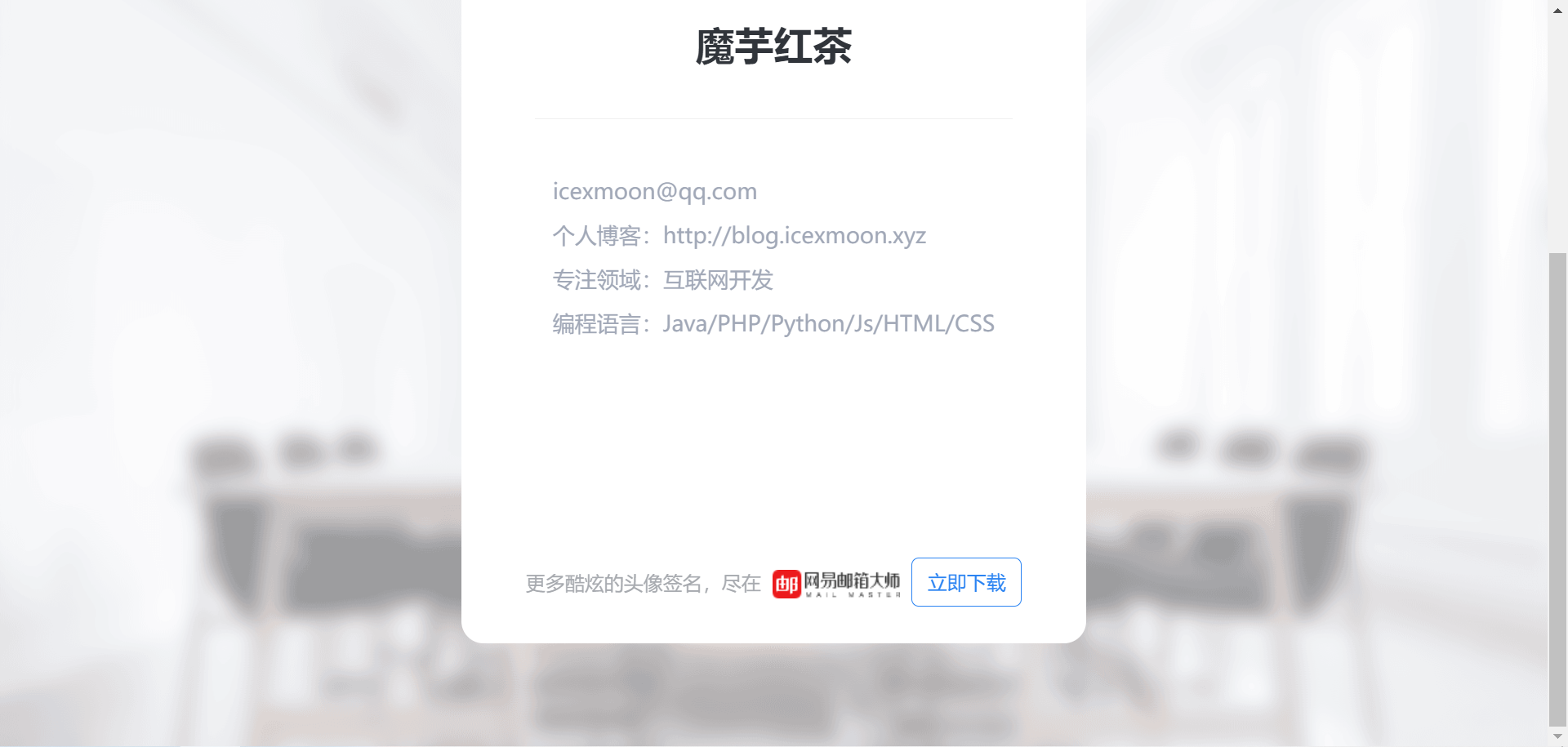
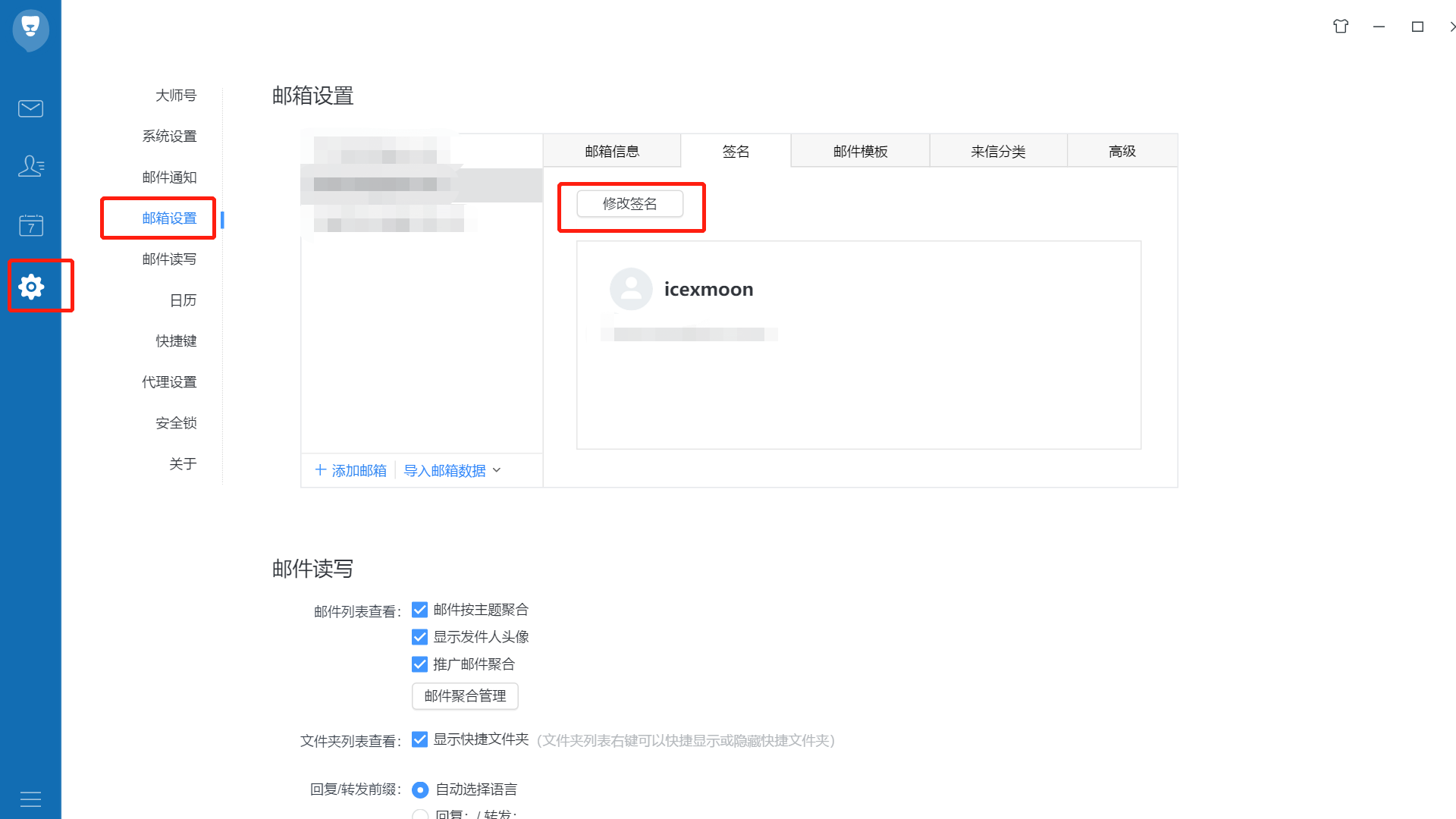
而且不止于此,点击头像签名信息那一块,还会跳转到网易邮箱的推广页面:

不得不说他们的产品人员还是挺优秀的,但是我觉得可能他们的用户不会那样想,不然也不会有很多人抱怨,都充了网易邮箱大师的会员了,还是弄不掉签名。
但是我研究了一下,发现这个东西是可以去掉的,而且不是很难。
我们先给自己的另一个邮箱发一份邮件,使用默认的签名,当然你也可以在签名设置里添加一些额外信息。

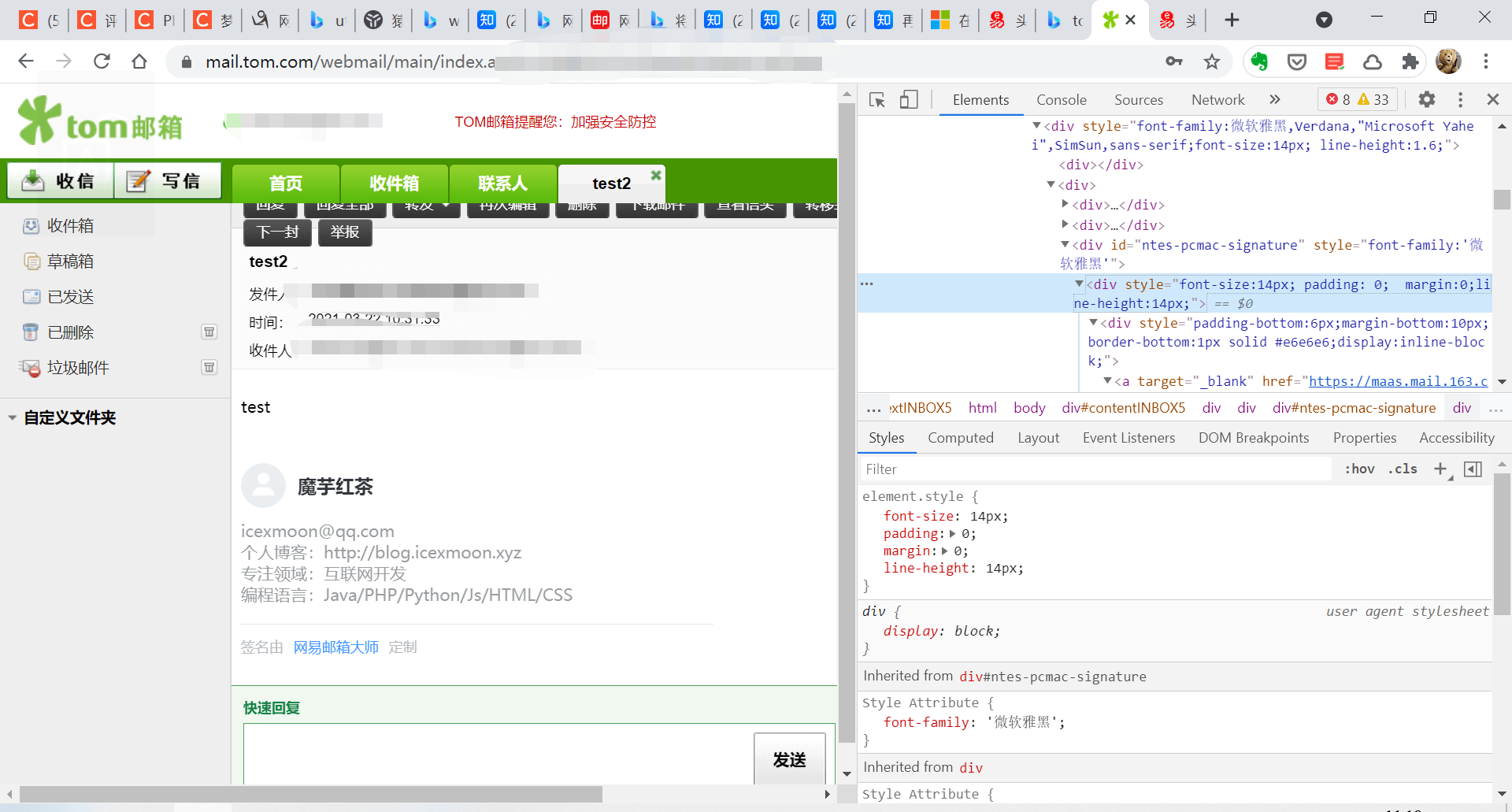
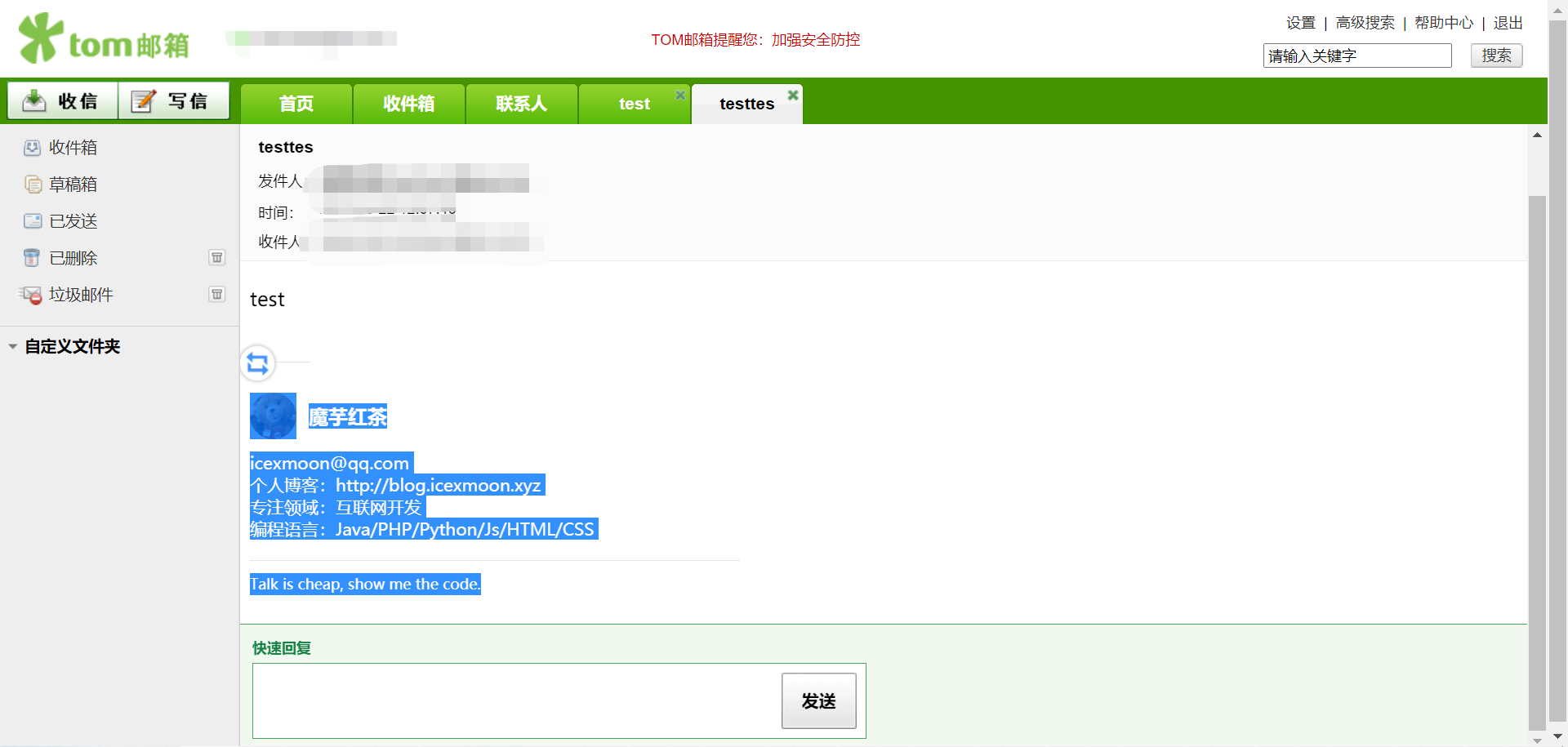
用浏览器查看收到的邮件:

使用开发者工具复制签名部分的HTML代码,我这里使用的是chrome,右键copy->copy element即可。
然后找一个支持html编辑签名的网络邮箱,我这里用的是QQ邮箱。

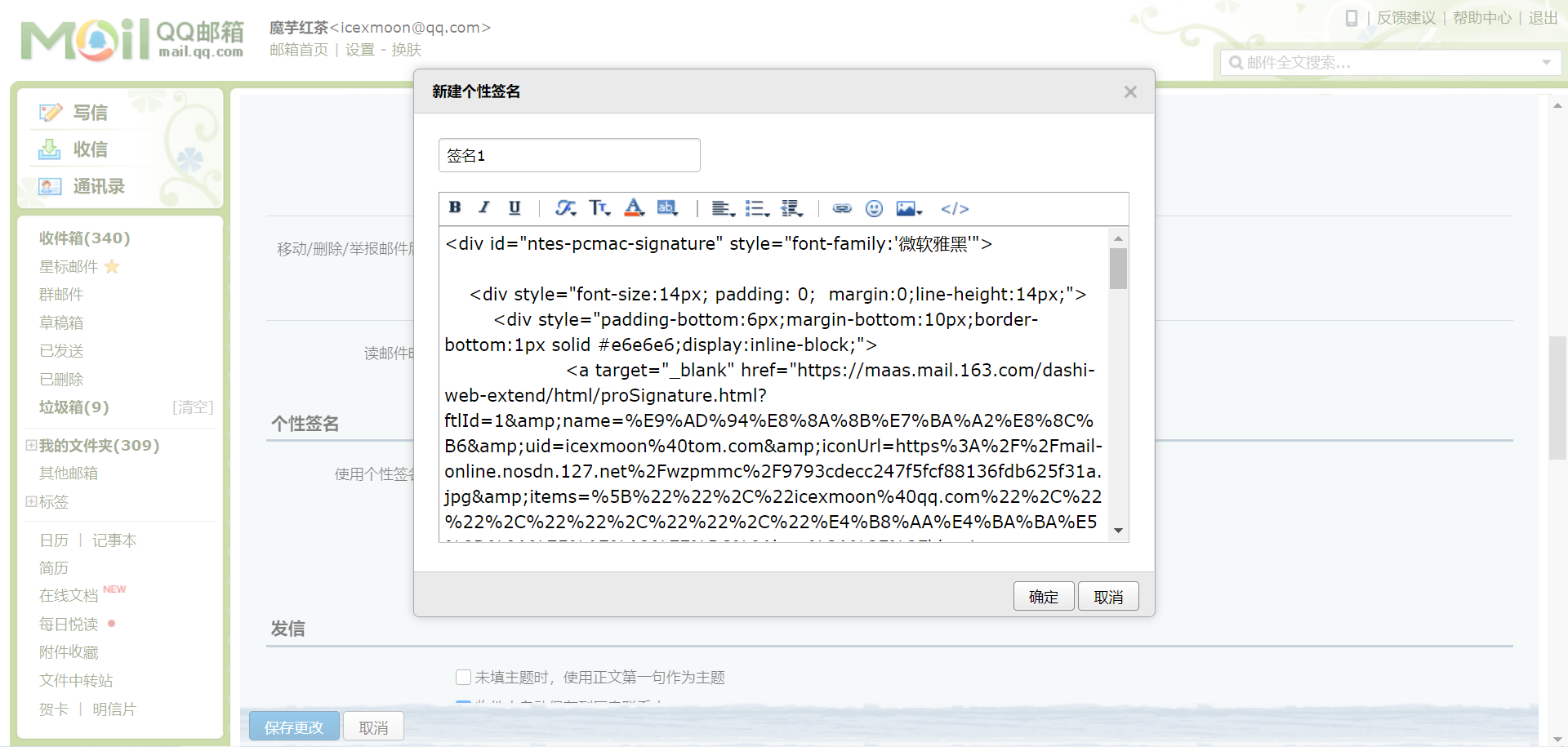
点击</>图标进入html编辑模式,粘贴入签名代码,然后修改,我这里提供一个修改后的范例:
<div id="ntes-pcmac-signature" style="font-family:'微软雅黑'">
<div style="font-size:14px; padding: 0; margin:0;line-height:14px;">
<div style="padding-bottom:6px;margin-bottom:10px;border-bottom:1px solid #e6e6e6;display:inline-block;">
<a target="_blank" href="http://blog.icexmoon.xyz" style="display:block;background:#fff; max-width: 400px; _width: 400px;padding:15px 0 10px 0;text-decoration: none; outline:none;-webkit-tap-highlight-color:transparent;-webkit-text-size-adjust:none !important;text-size-adjust:none !important;">
<table cellpadding="0" style="width: 100%; max-width: 100%; table-layout: fixed; border-collapse: collapse;color: #9b9ea1;font-size: 14px;line-height:1.3;-webkit-text-size-adjust:none !important;text-size-adjust:none !important;">
<tbody style="font-family: 'PingFang SC', 'Hiragino Sans GB','WenQuanYi Micro Hei', 'Microsoft Yahei', '微软雅黑', verdana !important; word-wrap:break-word; word-break:break-all;-webkit-text-size-adjust:none !important;text-size-adjust:none !important;">
<tr class="firstRow">
<td width="38" style="padding:0; box-sizing: border-box; width: 38px;">
<img width="38" height="38" style="vertical-align:middle; width: 38px; height: 38px; border-radius:50%;" src="https://mail-online.nosdn.127.net/wzpmmc/9793cdecc247f5fcf88136fdb625f31a.jpg">
</td>
<td style="padding: 0 0 0 10px; color: #31353b;">
<div style="font-size: 16px;font-weight:bold; width:100%; white-space: nowrap; overflow:hidden;text-overflow: ellipsis;">魔芋红茶</div>
</td>
</tr>
<tr width="100%" style="font-size: 14px !important; width: 100%;">
<td colspan="2" style="padding:10px 0 0 0; font-size:14px !important; width: 100%;">
<div style="width: 100%;font-size: 14px !important;word-wrap:break-word;word-break:break-all;"></div>
<div style="width: 100%;font-size: 14px !important;word-wrap:break-word;word-break:break-all;">icexmoon@qq.com</div>
<div style="width: 100%;font-size: 14px !important;word-wrap:break-word;word-break:break-all;"></div>
<div style="width: 100%;font-size: 14px !important;word-wrap:break-word;word-break:break-all;"></div>
<div style="width: 100%;font-size: 14px !important;word-wrap:break-word;word-break:break-all;"></div>
<div style="width: 100%;font-size: 14px !important;word-wrap:break-word;word-break:break-all;">个人博客:http://blog.icexmoon.xyz</div>
<div style="width: 100%;font-size: 14px !important;word-wrap:break-word;word-break:break-all;">专注领域:互联网开发</div>
<div style="width: 100%;font-size: 14px !important;word-wrap:break-word;word-break:break-all;">编程语言:Java/PHP/Python/Js/HTML/CSS</div>
</td>
</tr>
</tbody>
</table>
</a>
</div>
</div>
<div style="font-size:12px;color:#b5b9bd;line-height:18px;">
<span>Talk is cheap, show me the code.</span>
</div>
</div>
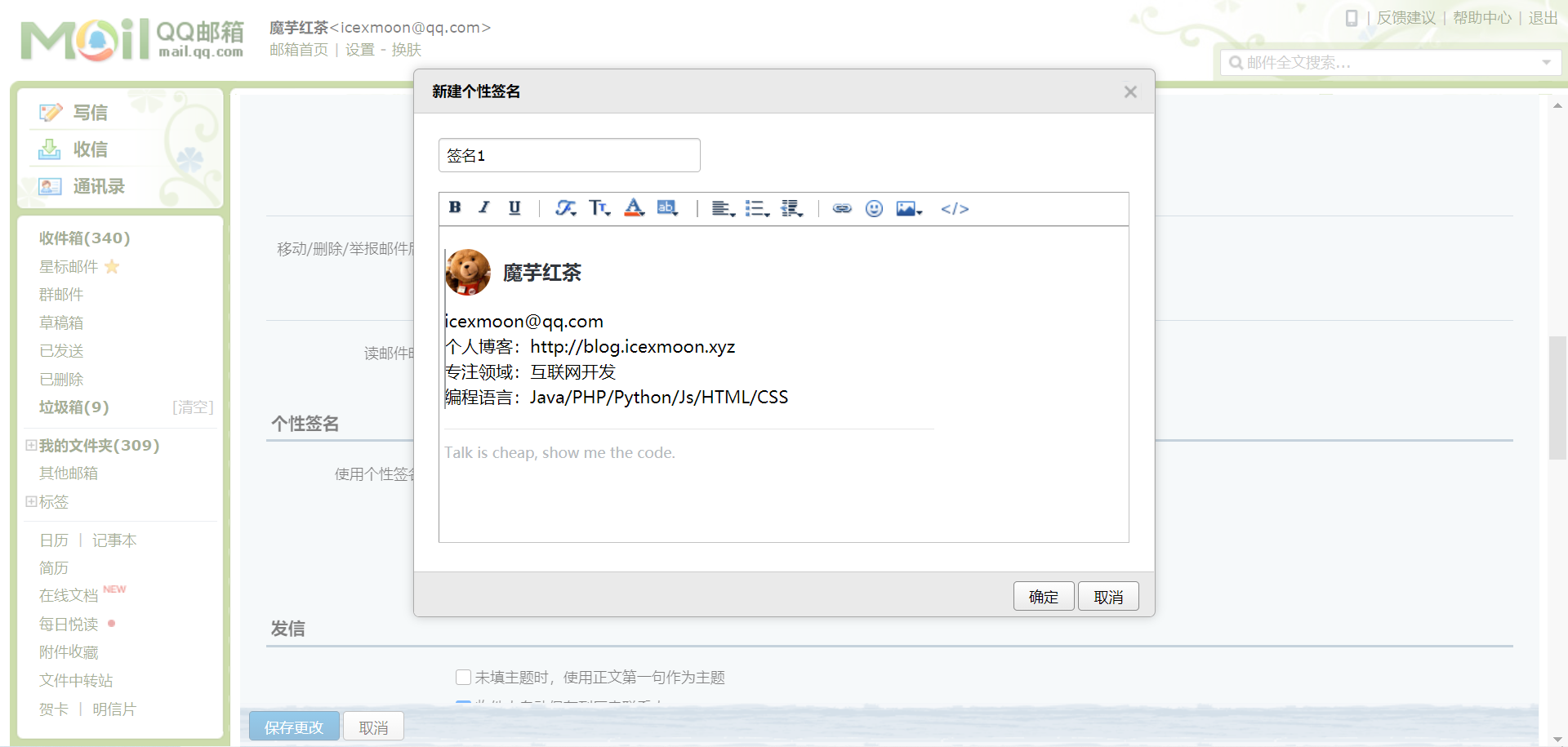
然后返回可视化模式查看效果:

点击确定保存更改,然后发一份测试邮件给其它邮箱。

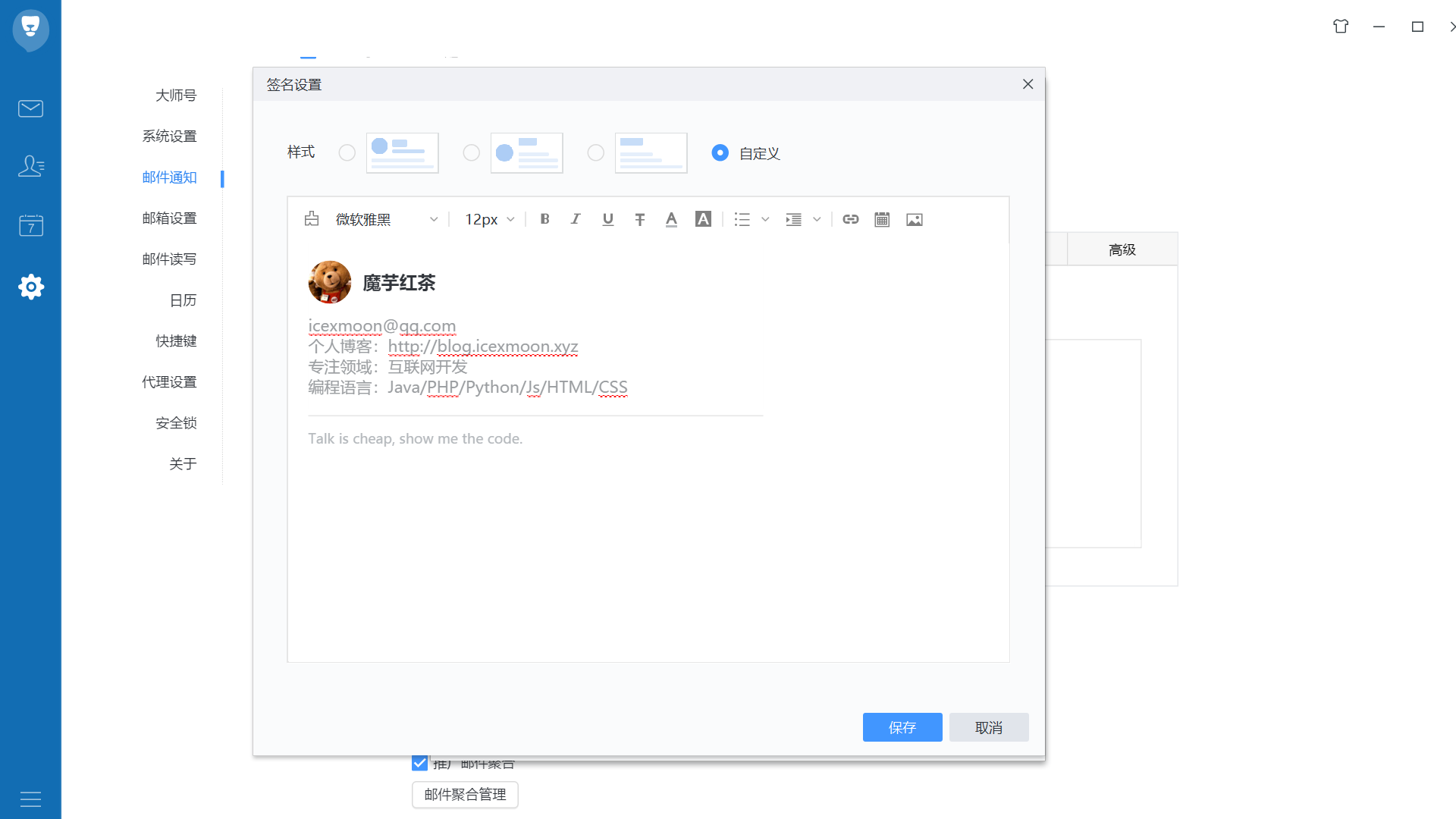
收到邮件后复制签名部分,然后贴入网易邮箱大师的自定义签名中:

保存。
这样就OK了。
这么做本质上就是利用了网易邮箱大师的默认模板,在这基础上修改自己的效果,其实完全可以利用QQ邮箱等其他邮箱的签名模板,步骤类似。会前端开发的完全可以自己做一个。
据知乎中的一些人反馈,网易邮箱大师还有其他诸多问题,比如会阻止网易邮箱大师以外的邮件客户端接收邮件等,但是这些目前我都没遇到,我不确定是不是因为我没有注册和使用他们的账号的缘故。


文章评论