不知道你是否依然还在使用console.log(...)调试前端代码,显然这样做效率很低,所以是时候在前端代码调试中也使用断点的方式 debug 了。 这里介绍如何在基于 Vue 的前端项目中使用 VSCode 进行断点调试。 VSCode 使用一个插件 JavaScript Debugger 进行前端代码调试,这个插件已经默认集成在较新版本的 VSCode 中。如果因为其它原因需要安装,可以自行安装: 首先启动一个前端项目,比如: npm run uat 项目启动后会有一个端口号,比如: http://local…
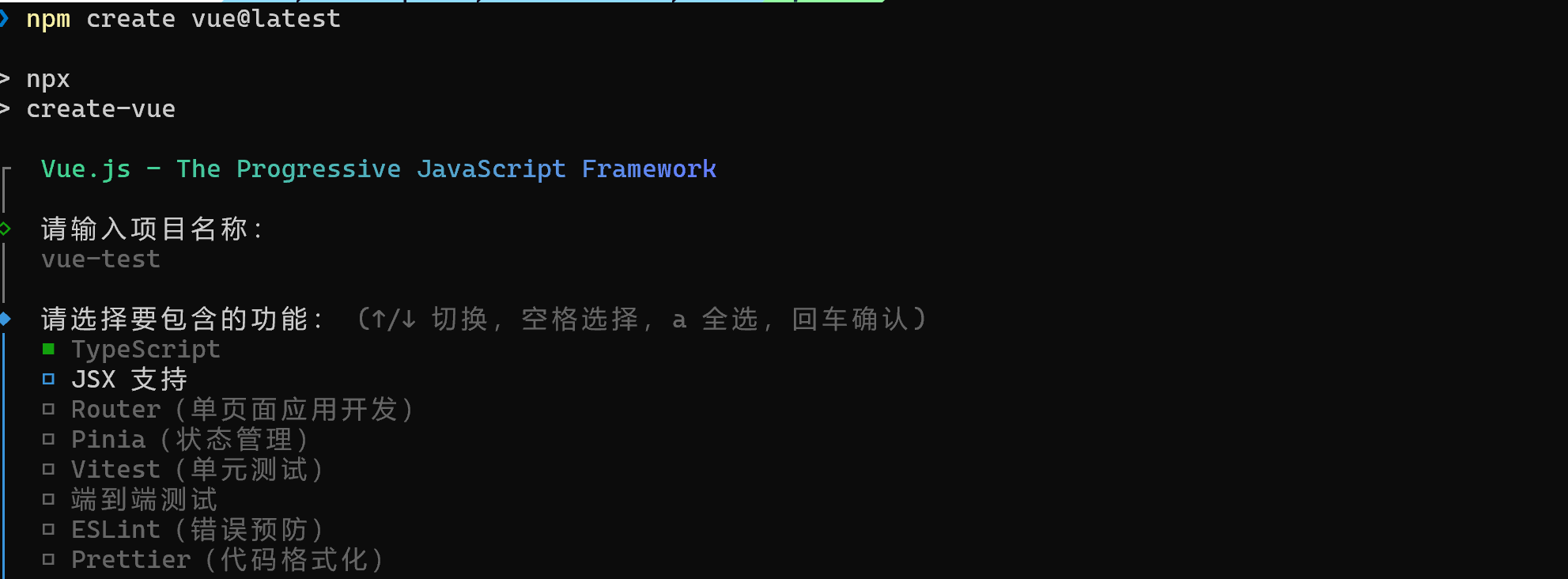
快速开始 早前可以通过vue-cli创建 vue 项目的框架代码,但现在已经统一使用 vite 进行构建: npm create vue@latest 需要先安装 npm(NodeJS 的包管理器)。 会开启一个交互式命令行界面: 任何组件都可以在后期手动添加,这里只选择一个 TS(TypeScript)支持。 创建好项目框架后,需要进入项目根目录并安装依赖: npm install 依赖会安装在node_modules目录下。 依赖安装好后可以启动项目: npm run dev 访问命令行显示的链接即可打开项目主…
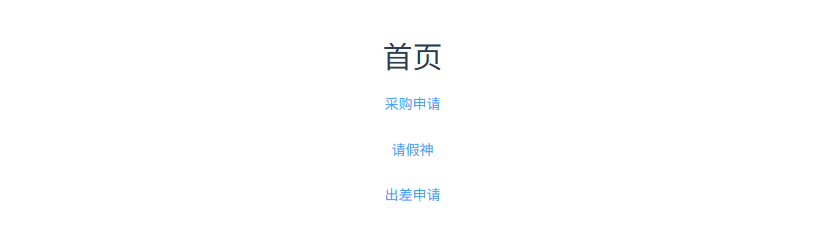
假设有一个提交申请的入口页: 页面代码位于views/Home.vue: <template> <div> <div style=" display: flex; flex-direction: column; align-items: center; justify-content: center; height: 100vh; " > <h1>首页&l…
Pinia 是 Vue 的一个官方库,用于状态管理。 1.安装 首先创建一个 Vue3 项目,具体方式可以参考这里。 安装 Pinia: npm install pinia 创建一个 pinia 实例 (根 store) 并将其传递给应用: import './assets/main.css' import { createApp } from 'vue' import { createPinia } from 'pinia' import App from './App.vue' const pinia …
本文将学习一个示例项目(大事件)的前端搭建过程。 1.准备工作 1.1.创建工程 创建一个名称为big-event的 Vue3 项目,具体可以参考这篇文章。 1.2.安装插件 安装 ElementPlus: npm install element-plus --save 安装好后还需要在main.js中导入相关模块和样式: import './assets/main.scss' import { createApp } from 'vue' import ElementPlus from 'element-pl…
1.准备工作 在使用 Element Plus 之前,需要先创建一个 Vue 工程,具体可以参考上一篇文章。 创建好后就可以按照官方文档中的指示,在工程目录下安装 Element 依赖: npm install element-plus --save 注意,Element 和 Element Plus 是两个不同的项目,前者适用于 Vue 2.X,后者适用于 Vue 3.X。这里使用的是后者。 2.快速开始 按照官方文档的指引,修改main.js的内容: import { createApp } from 'vue…
上一篇文章介绍了如何在单一 Html 页面中使用 Vue,本文介绍如何从头开始用 Vue 构建一个前端工程项目。 1.环境准备 Vue 框架代码的创建依赖于 Node.js,因此需要先安装 Node.js。 2.创建和启动 2.1.创建 通过以下命令可以创建 Vue 的框架代码: npm create vue@latest 该命令执行后会先检查是否安装 create-vue 工具,如果没有,就安装。然后再使用 create-vue 创建框架代码。 npm(Node Package Manager)是 NodeJS …
Vue 是一个目前最流行的前端响应式框架,关于它的简单介绍可以观看这里。 1.快速入门 Vue 的官网提供一个快速上手指南,有多种方式可以安装和使用 Vue,这里展示一个最简单的方式——直接导入官方提供的在线的核心 JS 文件进行使用。 这里展示的内容相当于官方快速上手指南中的使用 ES 模块构建版本。 需要先像在之前文章中介绍的那样,在 JS 模块中导入 Vue 的createApp函数: <script type="module"> import { createApp } from "htt…
1.传统引用 一般性的,用以下方式引入JS 中定义的函数或对象到 Html 中使用: function showMessage(){ console.log("hello"); } function showChineseMessage(){ console.log("你好"); } <html> <body> <h1> hello </h1> <button id="btn">按我有惊喜</button> …







 SpringBoot
SpringBoot SpringMVC
SpringMVC MySQL
MySQL Java
Java php
php Linux
Linux 设计模式
设计模式 HTTP
HTTP Wordpress
Wordpress Python
Python Activiti
Activiti Redis
Redis SpringCloud
SpringCloud debug
debug 前端开发
前端开发 Maven
Maven 生活随笔
生活随笔 Spring Easy
Spring Easy MD-img
MD-img oa-demo
oa-demo 油猴脚本
油猴脚本 i-tree
i-tree auto-hot-key
auto-hot-key bilibili-down
bilibili-down haokan-down
haokan-down PEP中文
PEP中文 M3U-Helper
M3U-Helper 我的Windows软件列表
我的Windows软件列表
